The huge range of mobile devices used to browse the web now means testing a mobile website before delivery is critical.
Developers use various techniques that allow mobile web applications to adapt to different mobile devices and screen sizes. Specifically the following:
- Responsive web design that lets websites conform their page layouts to various screen sizes and dimensions
- Platform detection that allows websites to present device-specific content
In a nutshell, testing on emulators helps verify that your mobile web applications look and work well on various devices, before you actually begin to test the web applications on real physical devices.
Mobile web testing can be challenging and tedious due to the large variety of mobile devices, platforms and screen sizes. TestArchitect addresses this challenge by letting you test mobile web applications on device emulators. Without the need for real physical devices of every type to improve test coverage, the result is a testing setup and maintenance that is highly simplified.
What is Mobile Emulation Mode?
Basically, Chrome DevTools’ Device Mode is a built-in function of Chrome. This mode simulates a wide range of devices and their capabilities, so that you can test applications under test (AUTs) on a variety of emulated mobile devices, without the need for real physical devices. It simulates not just the browser environment but the entire device. It’s useful to test things that require OS integration, for example, form input with virtual keyboards.
Automate Tests in Mobile Emulation Mode with TestArchitect
TestArchitect attempts to implement built-in actions in a manner that, from the standpoint of the AUT, is as close as possible to real user actions. The general workflow to test a web app in mobile emulation mode is:
1. Prepare Mobile Browser Profiles
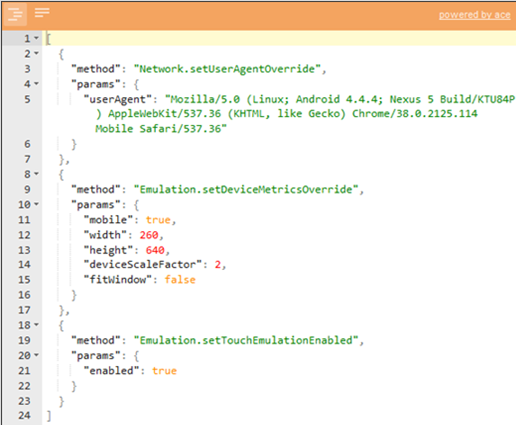
The profiles are coded in JavaScript Object Notation (JSON), and with Chrome debugging protocol. You can define as many parameters as you need for a mobile browser profile.
However, it is recommended that your JSON string contains the following basic information:
- The user agent
- Whether to emulate a mobile device
- Screen width
- Screen height
- Device pixel ratio
- Whether a view that exceeds the available browser window area should be scaled down to fit
- Enabling of touch event emulation
2. Launch Mobile Browser Emulator in Device Mode on Chrome DevTools
Now you’re ready to begin performing your automated web-based tests on the emulator. For example, enter “TestArchitect” then click on the “search” button.
3. Change Environment to Customize Emulator Behaviors During the Test Run
You may wish to change the environment for the emulator to customize its behaviors (device orientation, emulate geolocation data, etc.). When the mobile browser emulator has been invoked, use the send command to browser built-in action again. Technically, “send command to browser” sends a JSON string request to Google Chrome to customize the emulator behaviors on-the-fly. Note that you can change as many behaviors as you want, as long as those behaviors are supported by Chrome debugging protocol.
Conclusion
Besides Android emulators and iOS Simulator, mobile emulation mode is another approach for mobile web testing without the need for real mobile devices.
To learn more about this TestArchitect feature, visit testarchitect.com